Deine Skizzen und Zeichnungen haben die maximale Aufmerksamkeit verdient: Mache daraus digitale Grafiken und verwandele sie so in T-Shirt-Designs! Unser Tutorial zeigt Dir Schritt für Schritt, wie Du handgemalte Zeichnungen mit Photoshop digitalisierst und diese fit für Deinen Shop oder den Spreadshirt-Marktplatz machst.
Zeichnungen digitalisieren mit Photoshop – so geht’s
Für dieses Tutorial benötigst Du die Software „Photoshop“. Die aktuelle Version „Photoshop CC“ bekommst Du kostenfrei als Testversion. Den älteren Vorgänger „Photoshop CS2“ kannst Du kostenfrei als Vollversion herunterladen.
Das Tutorial bezieht sich auf die englische Sprachversion. Solltest Du Photoshop auf Deutsch nutzen, findest Du hier die deutschen Entsprechungen: https://www.drweb.de/magazin/photoshop-englisch-deutsch/
1. Zeichnen
- Verwende glattes, rein weißes Papier
- Falls Dein Bild in Digitalform nicht mehr wie eine Bleistiftzeichnung aussehen soll und Du Dir stattdessen klar definierte, dünne Linien wünschst, solltest Du die finalen Konturen mit einem schwarzen Fineliner nachzeichnen
2. Scannen
- Scanne Deine Zeichnung ein, anstatt sie zu fotografieren (Das macht die Digitalisierung einfacher und schneller)
- Bleistift-Zeichnungen scannst Du am Besten in schwarz-weiß
- Wähle eine hohe Auflösung: Bei 300 dpi wird das Design in seiner Original-Größe ausgegeben. Mit 600 dpi kannst Du Dein Design später vergrößern, ohne dass die Qualität und die Schärfe Deiner Linien darunter leiden.
- Falls Du nur eine Kamera zur Verfügung hast, achte auf eine gute Ausleuchtung und positioniere die Kamera direkt über dem Bild
3. Anpassen von Farben und Kontrast
Ziel dieses Schritts ist es, Deine endgültigen Linien tiefschwarz und den Hintergrund komplett weiß zu färben. Außerdem kannst Du Hilfslinien verschwinden lassen.
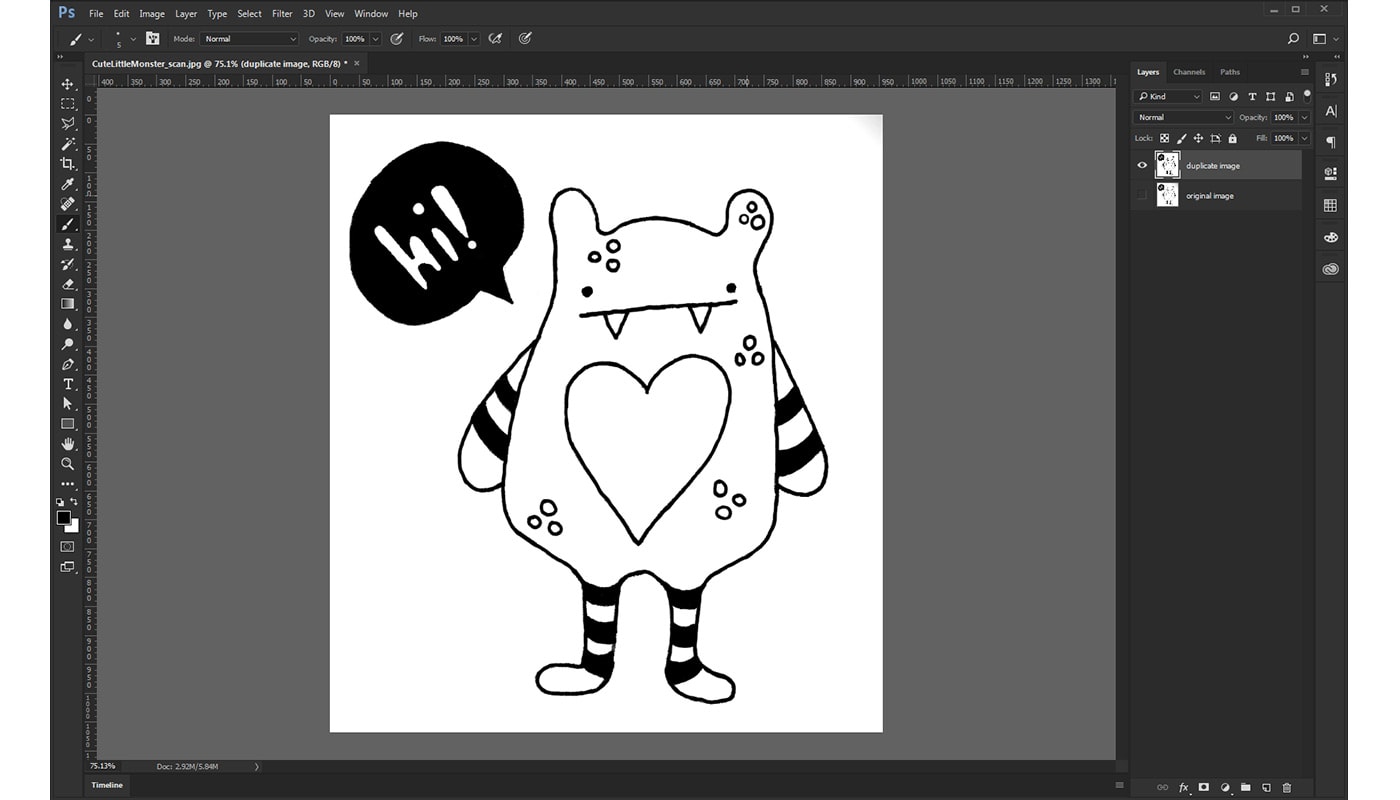
- Öffne Deine .jpg-Datei in Photoshop: „File“ → „Open“
- Im Ebenen-Bedienfeld siehst Du nun die Originalebene, welche nicht bearbeitet werden sollte
- Dupliziere die Originalebene mit einem Rechtsklick → „Duplicate“. Alle folgenden Änderungen führst Du an der neu entstandenen Ebene durch
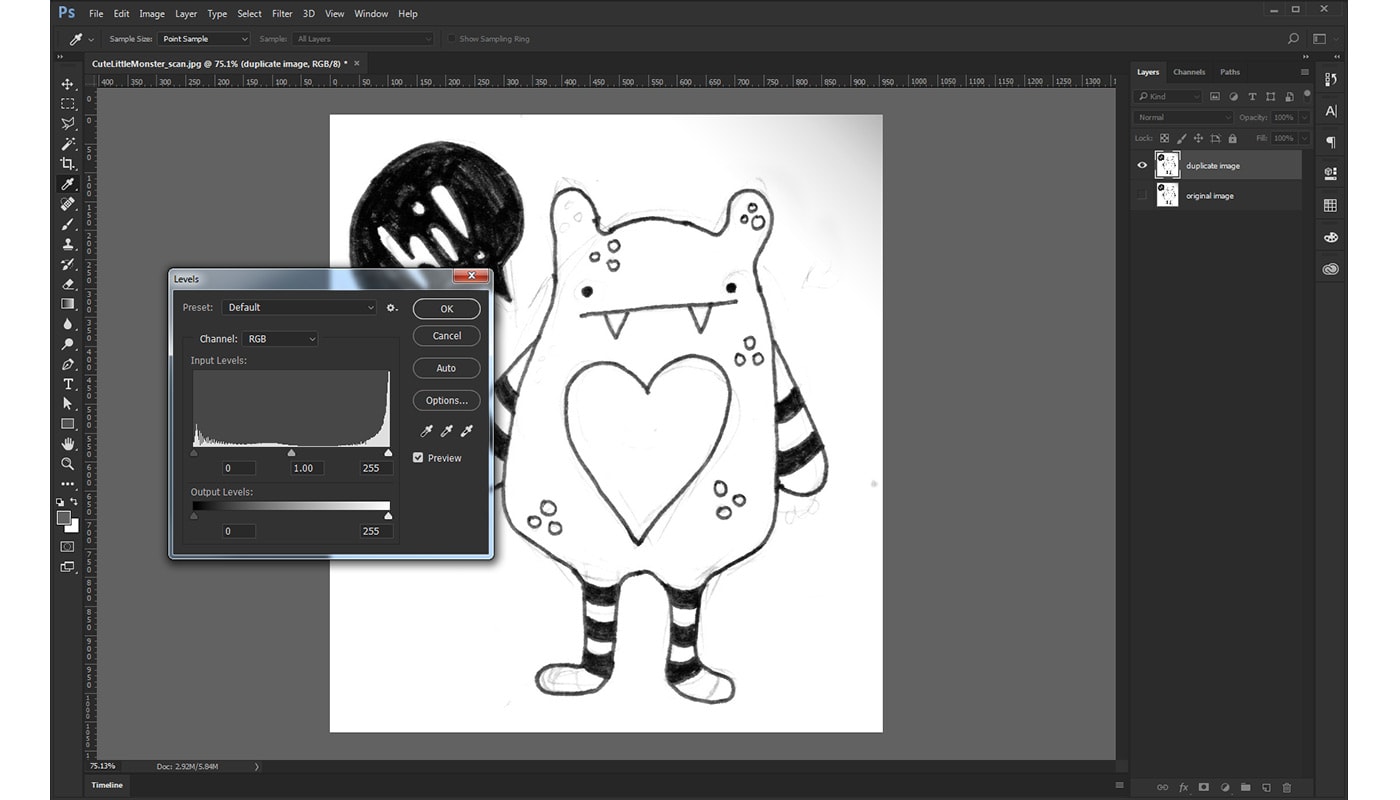
- Unter „Image“ → „Adjustments“ → „Levels“ öffnet sich ein Histogramm der Helligkeits- und Dunkelheits-Verteilung, in dem Du die Tonwertkorrektur vornimmst:
- Schiebe den linken Regler nach rechts, bis die relevanten Linien schwarz sind
- Schiebe den rechten Regler nach links, bis ungewünschte Bleistiftlinien und der Hintergrund weiß sind

4. Kleine Korrekturen
- Um ungewünschte Linien zu löschen, benutze das „Brush Tool“ aus der Werkzeugleiste am Rand und übermale sie mit weißer Farbe
- Um schwarze Linien aufzufüllen oder nachzuzeichnen, benutze das „Brush Tool“ mit der schwarzen Farbe
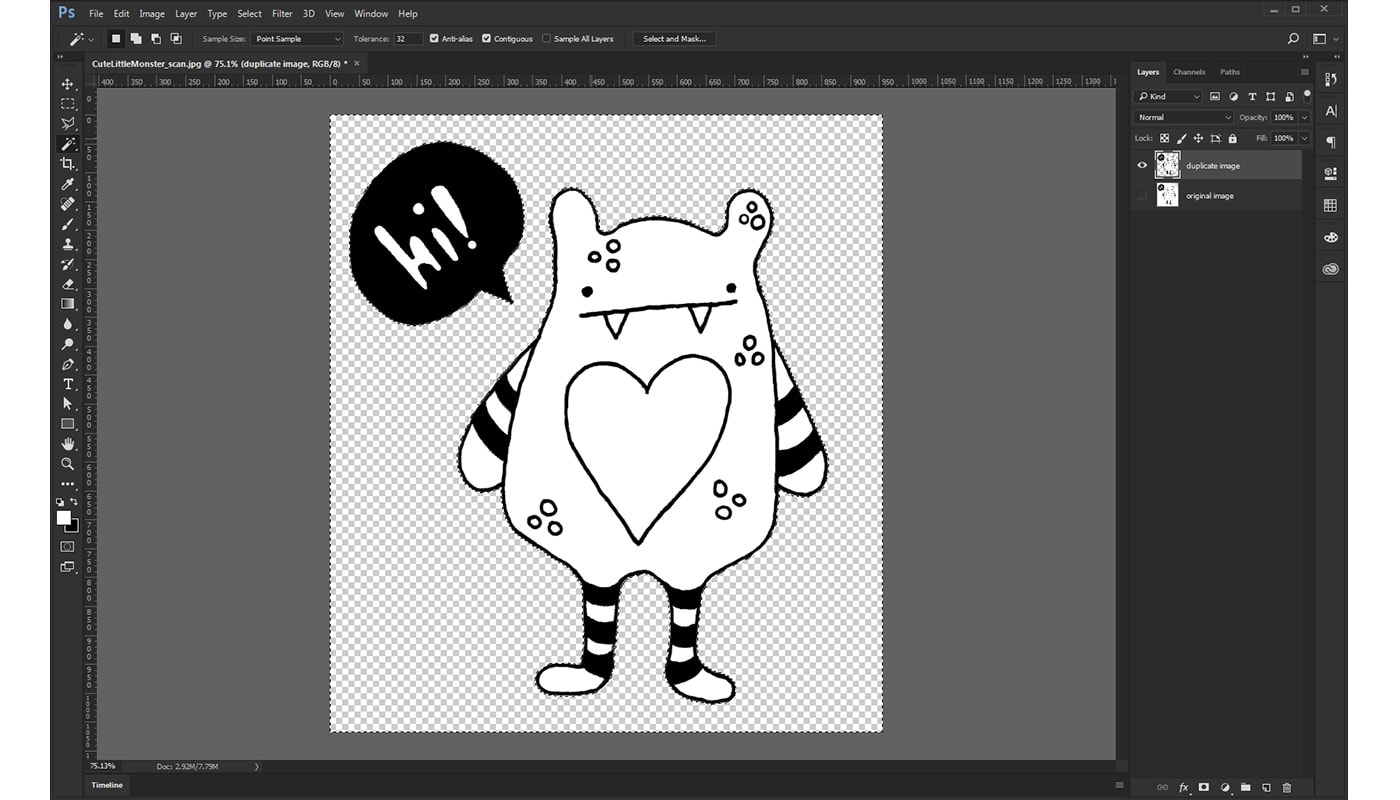
5. Hintergrund löschen (Design freistellen)
- Mach nun die Original-Ebene unsichtbar (Klick auf das Augen-Symbol neben dem Ebenennamen)
- Überprüfe, ob beim Scannen Schatten an den Rändern entstanden sind. Falls ja, benutze das „Brush Tool“ und übermale diese Bereiche mit weißer Farbe.
- Benutze das „Magic Wand Tool“ aus der Werkzeugleiste, markiere damit alle Hintergrundbereiche, die Du löschen möchtest und drücke die Entfernen-Taste
- Der transparente Hintergrund-Bereich ist jetzt mit einem karierten Muster hinterlegt
Tipp: Nicht immer erwischt das „Magic Wand Tool“ den kompletten Hintergrund. Um sicherzustellen, dass Deine freigestellte Illustration auch auf farbigen Produkten gut aussieht, solltest Du zusätzlich eine farbige Ebene unter Deiner Arbeitsebene einfügen. Mit dem „Paint Bucket Tool“ füllst Du die neue Ebene mit einer Kontrastfarbe. Wähle nun wieder die Ebene mit Deinem freigestellten Design und lösche mit dem „Eraser Tool“ ggf. weiße Stellen am Rand. Mach die Kontrast-Ebene danach wieder unsichtbar.
6. Bild zuschneiden und abspeichern
- Entferne die transparenten Ränder außerhalb Deines Designs, damit es später nicht zu klein auf der Druckfläche angezeigt wird: „Image“ → „Trim“ → „Based on Transparent Pixels“
- Passe ggf. die Größe Deines Designs unter „Image“ → „Image Size“ an (Die Größe Deines Designs sollte maximal 4000 x 4000 Pixel betragen)
- Speichere Dein Design als .png ab und lade es bei Spreadshirt hoch
Der hier beschriebene Weg ist nur einer von vielen, um Zeichnungen zu digitalisieren – Jeder Designer entwickelt mit der Zeit seine eigene Technik. Wenn Du Dir etwas Zeit nimmst, wirst Du noch viele weitere Funktionen entdecken, mit denen Du Dein Design weiterbearbeiten kannst.
Eröffne Deinen eigenen Online-Shop
Auf welche Kniffe setzt Du bei der Digitalisierung von Zeichnungen? Wünschst Du Dir weitere Tutorials in Sachen Bildbearbeitung? Wir freuen uns auf Deine Anregungen in den Kommentaren.