Ab sofort kannst Du Deinen Kunden ein noch besseres Einkaufserlebnis bieten: Die neue Detailseite ist da. Und sie ist stärker, schöner, schneller und sogar sozialer als je zuvor. Wie wir es geschafft haben, eine so starke Seite zu bauen? Natürlich: mit Deiner bzw. Eurer Hilfe!
Die wichtigsten Vorteile im Überblick
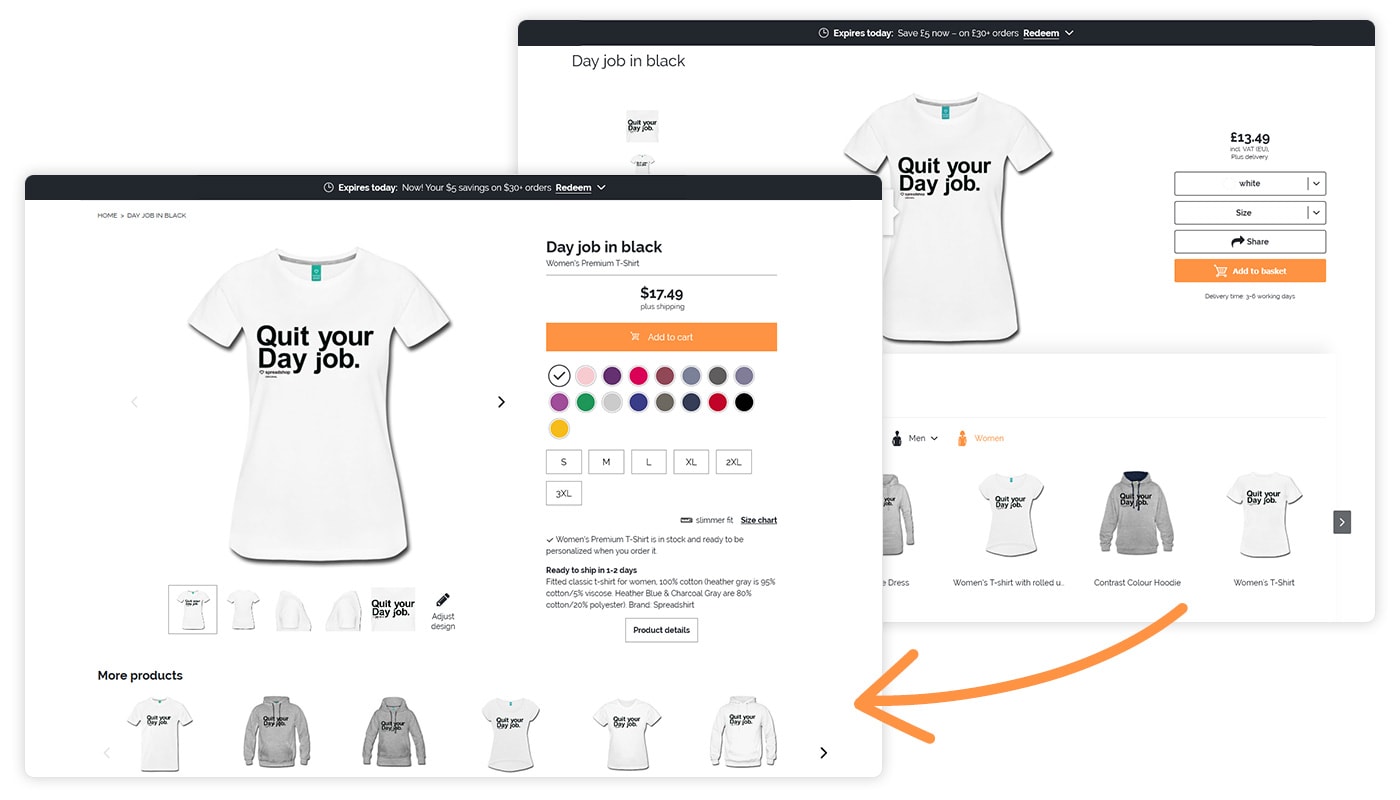
- Ein ansprechendes neues Layout
- Kürzere Ladezeiten
- Optimierung für Mobilgeräte
- Ein einheitliches Erscheinungsbild
- Verbessertes Ranking bei Google und in anderen Suchmaschinen dank besserer Metadaten und Unterstützung von schema.org
- Social-Media-Integration mit Open-Graph-Protokollen

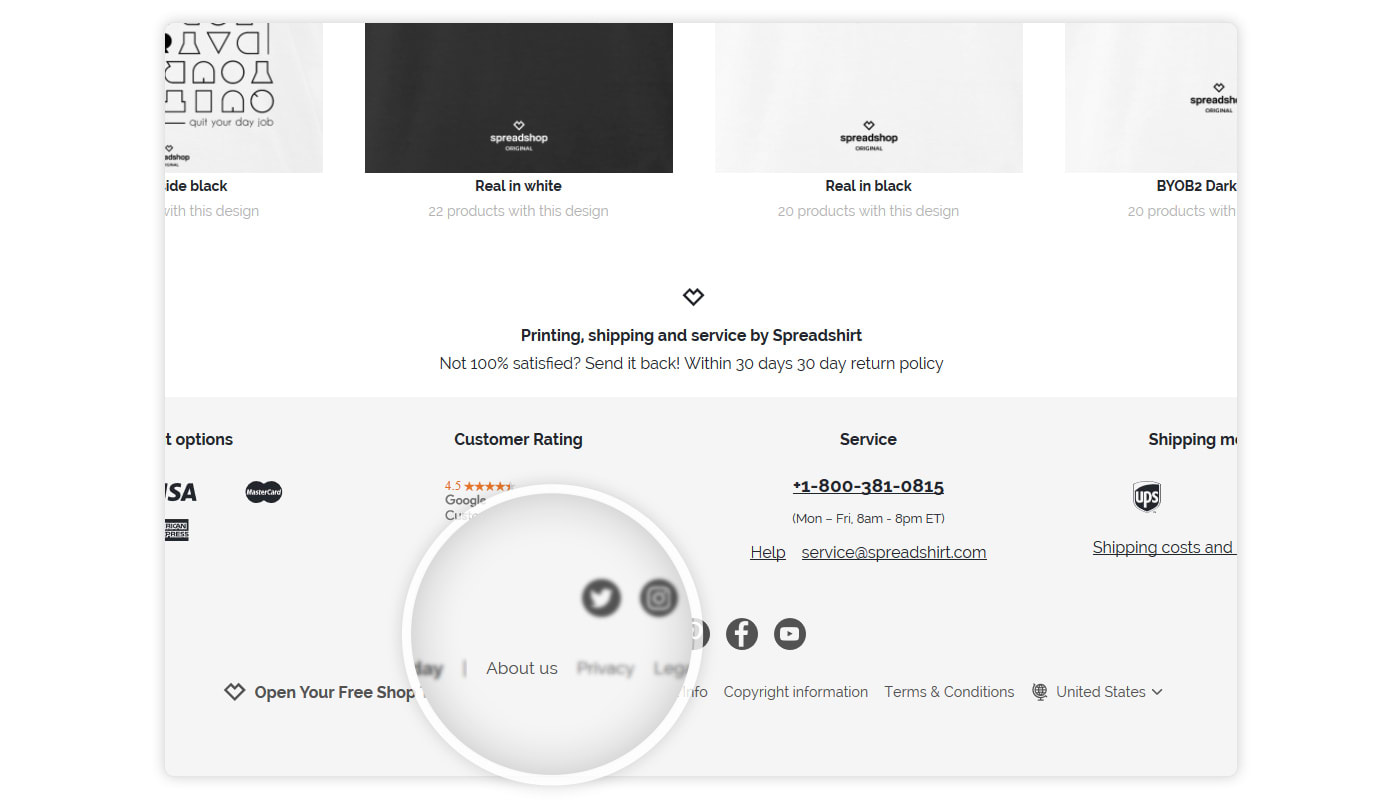
Zeig Dich von Deiner besten (Profil-)Seite
Aber das ist noch nicht alles. Das Release enthält eine weitere Funktion, die Deinen Shop noch besser macht.
Ab sofort kannst Du Dich Deinen Kunden auf einer eigenen Profilseite in der Fußzeile Deines Shops vorstellen. Es geht ganz einfach: Geh in den Shop-Einstellungen einfach auf „Name und SEO“ und füge Deinen Namen und eine Kurzbeschreibung hinzu – du profitierst gleich doppelt davon: Zum einen können Dich Deine Kunden ein bisschen besser kennenlernen. Zum anderen helfen diese Infos Suchmaschinen wie Google dabei, Deine Seite zu verarbeiten: Da es sich um einzigartigen Inhalt handelt, wirst Du auf lange Sicht höher gerankt.
In Zukunft wirst Du noch mehr Möglichkeiten haben, Deine Profilseite zu personalisieren und z.B. auch Grafiken und HTML/CSS anzupassen.

Und wenn Du Dein eigenes CSS verwendest?
Mit der neuen Detailseite definieren wir auch die CSS-Klassen komplett neu. Es kann sein, dass ein vor dem Release erstelltes CSS jetzt nicht mehr funktioniert. In diesem Fall müsstest Du Dein Layout den neuen Klassen anpassen.
Hilfreiche CSS-Tricks für Dich
Apropos CSS: wenn Du bestimmte Bereiche der Detailseite ausblenden möchtest, sind die folgenden Tricks hilfreich. Um sie anzuwenden, füge einfach hier den entsprechenden Code hinzu: Erweitert > HTML & CSS > Shop CSS bearbeiten > Änderungen übernehmen
Beispiele:
- Ausblenden der kleinen Modellbilder:
.sprd-detail-product-type__model-images { display: none !important; }
- Farbauswahl der Produkte ausblenden: #sprd-detail-info__appearances: { display: none; }
.sprd-detail-info__appearances { display: none !important; }
Was kommt als nächstes?
Wir arbeiten immer daran, den SpreadShop noch besser zu machen. Diese neue Detailseite ist nur ein weiterer Meilenstein. Als nächstes stehen ekomi-Ratings für Produkttypen und das Gruppieren in Themen auf der Agenda.




39 Kommentare Schreibe einen Kommentar