Wenn Du Dir vorgenommen hast, Deinen Shop ganz nach Deinen Vorstellungen zu gestalten, wird CSS schnell Dein bester Freund. Dank vieler Anfragen in Blog, Forum und Kundenservice konnten wir die wichtigsten Fragen rund um das Styling Deines Shops identifizieren. Die Antworten findest Du nun in diesem Beitrag.
Bevor wir loslegen: Bitte sei Dir bewusst, dass jedes Styling-Element in Deinem Shop aus gutem Grund existiert und Standards im E-Commerce befolgt. Jegliche Änderung kann also auch Auswirkungen darauf haben, wie seriös oder vertrauenswürdig Kunden Deinen Shop wahrnehmen. Ausserdem sollten diese CSS Kniffe als letzter Ausweg betrachtet werden, da sich CSS Klassen ohne vorherige Ankündigung ändern können und die Kniffe nicht mehr funktionieren werden. Das war’s auch schon mit der Vorrede, legen wir los!
Was ist eigentlich CSS?
Simpel ausgedrückt bestimmt das HTML, welche Elemente alle in Deinem Shop erscheinen sollen und das CSS (Cascading Style Sheet) macht das Ganze hübsch. In einer eigens dafür angelegten Datei werden Farben, Formen, Größen und vieles mehr aller im HTML erwähnten Elemente festgelegt. Weil es in diesem Beitrag um Styling, also das Aussehen Deines Shops geht, befassen wir uns mit CSS. Das sieht am Anfang kompliziert aus, aber keine Sorge, auch ohne großes Verständnis von CSS kannst Du schnell einige spannende Layout-Änderungen an Deinem Shop vornehmen. Wir zeigen Dir, wie das geht.
Wie komme ich an das CSS meines Shops heran?
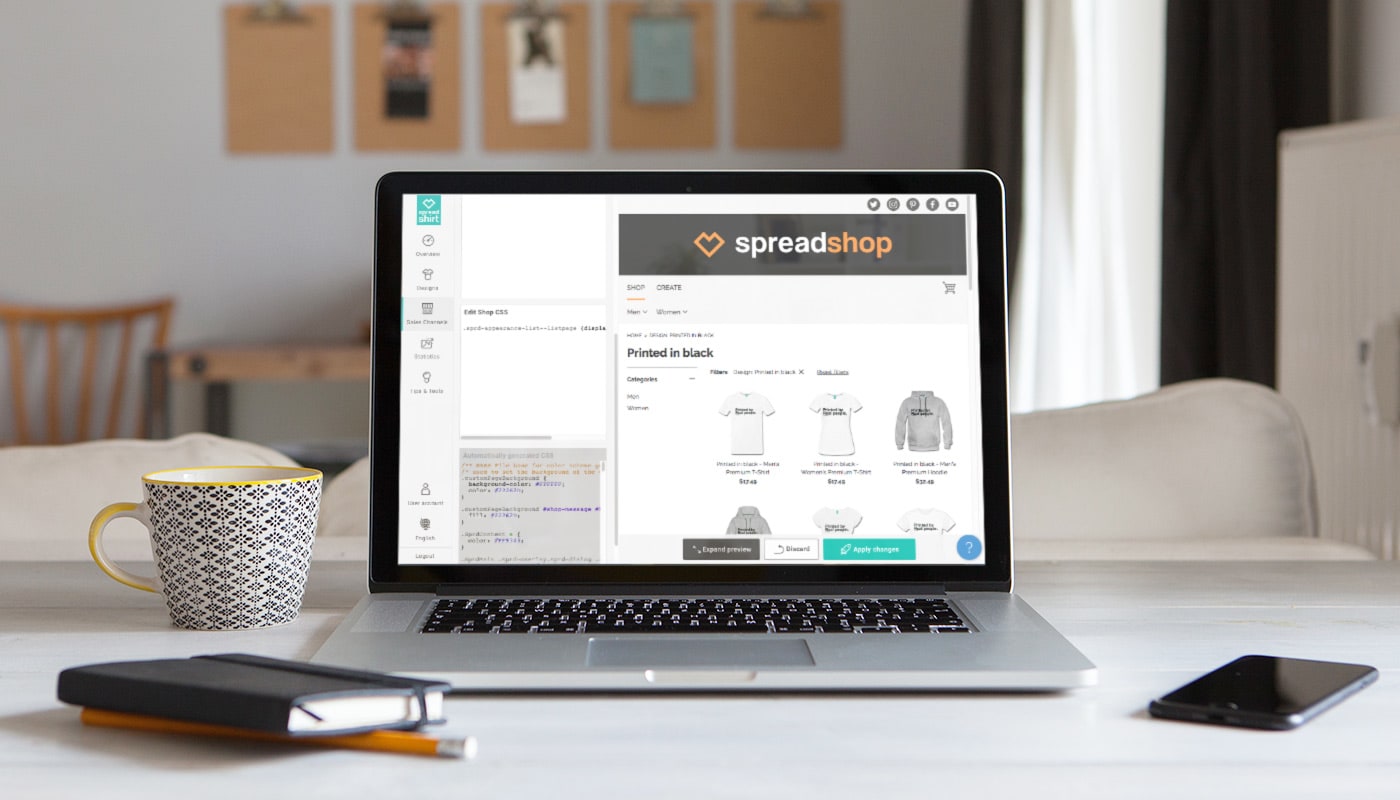
Wir machen es Dir einfach, das CSS Deines Shops zu bearbeiten. In Deinen Shop-Einstellungen, gehe zu den Erweiterten Einstellungen und klicke auf „HTML & CSS“. Unter „Shop-CSS bearbeiten“ kannst Du beliebig viele der unten stehenden Beispiele einfügen. Du kannst Leerzeichen und Zeilenumbrüche zur Übersicht benutzen, der Code funktioniert aber auch ohne. Wichtig: Keine Punkte, Hashtags oder Klammern auslassen!
Beispiele für CSS-Hacks
Wie ändere ich die Schriftart in meinem Shop?
- body {font-family: American Typewriter !important;}
- Hier mit dem Beispiel „American Typewriter“
Wie kann ich die Farbauswahl auf der Produktliste unsichtbar machen?
- .sprd-appearance-list–listpage {display:none !important;}
Wie kann ich bestimmte Farben von der Farbauswahl auf der Produktliste ausschließen?
- .sprd-appearance-list__appearance-194 {display:none !important;}
- Die Nummer am Ende steht für die Farbe, die ausgeblendet werden soll. Du findest die Farb-ID, indem Du auf der Listenseite die Farbe auswählst und dann über das Produkt hoverst. Schau Dir den Link an, den Dein Browser besuchen will (meistens unten links im Fenster) und merk Dir die Zahl am Ende der URL.
Wie blende ich alle Farben auf der Detailseite aus?
- .sprd-detail-info__appearances {display:none !important;}
Wie blende ich bestimmte Farben auf der Detailseite aus?
- #sprd-appearance-list__appearance-194 {display:none;}
- Ändere die Nummer wie oben beschrieben.
Wie blende ich die Breadcrumbs auf Listen- und Detailseite aus?
- .sprd-breadcrumb {display:none !important;}
Wie blende ich bestimmte Kategorien aus (wie Männer, Frauen, Kinder & Babys, Accessoires, etc)?
- Männer:
- #sprd-department-filter__department-D1 {display:none;}
- Frauen:
- #sprd-department-filter__department-D3 {display:none;}
- Kinder und Babys:
- #sprd-department-filter__department-D4 {display:none;}
- Accessoires:
- #sprd-department-filter__department-D5 {display:none;}
- Handy-Hüllen:
- #sprd-department-filter__department-D19 {display:none;}
- Wandbilder:
- #sprd-department-filter__department-D22 {display:none;}
Wie blende ich bestimmte Produktgruppen aus (wie T-Shirts, Arbeitskleidung, Sportkleidung, etc.)?
- #subFilter-D5-P47 {display:none;}
- Tausche die Zahl am Ende (hier 47) mit der Zahl, die am Ende der URL erscheint, wenn Du in dem Filter links auf der Listenseite über die entsprechende Gruppe hoverst.
- Dieses Beispiel blendet „Taschen und Rucksäcke“ (ID 47) aus
Wenn Du diese kleinen Kniffe beherrscht, kannst Du schnell Deinen Shop ganz individuell gestalten und perfekt an Deine Marke anpassen. Viel Spaß damit!
Haben Dir diese Tipps geholfen? Wie verschönerst Du Deinen Shop mithilfe von CSS? Wir freuen uns auf Deinen Kommentar unter diesem Beitrag.




26 Kommentare Schreibe einen Kommentar