Wir haben Deinen Checkout an das Farbschema Deines Shops angepasst. Damit präsentierst Du Dich für Deine Kunden komplett eigenständig: von der Startseite bis zum Warenkorb.
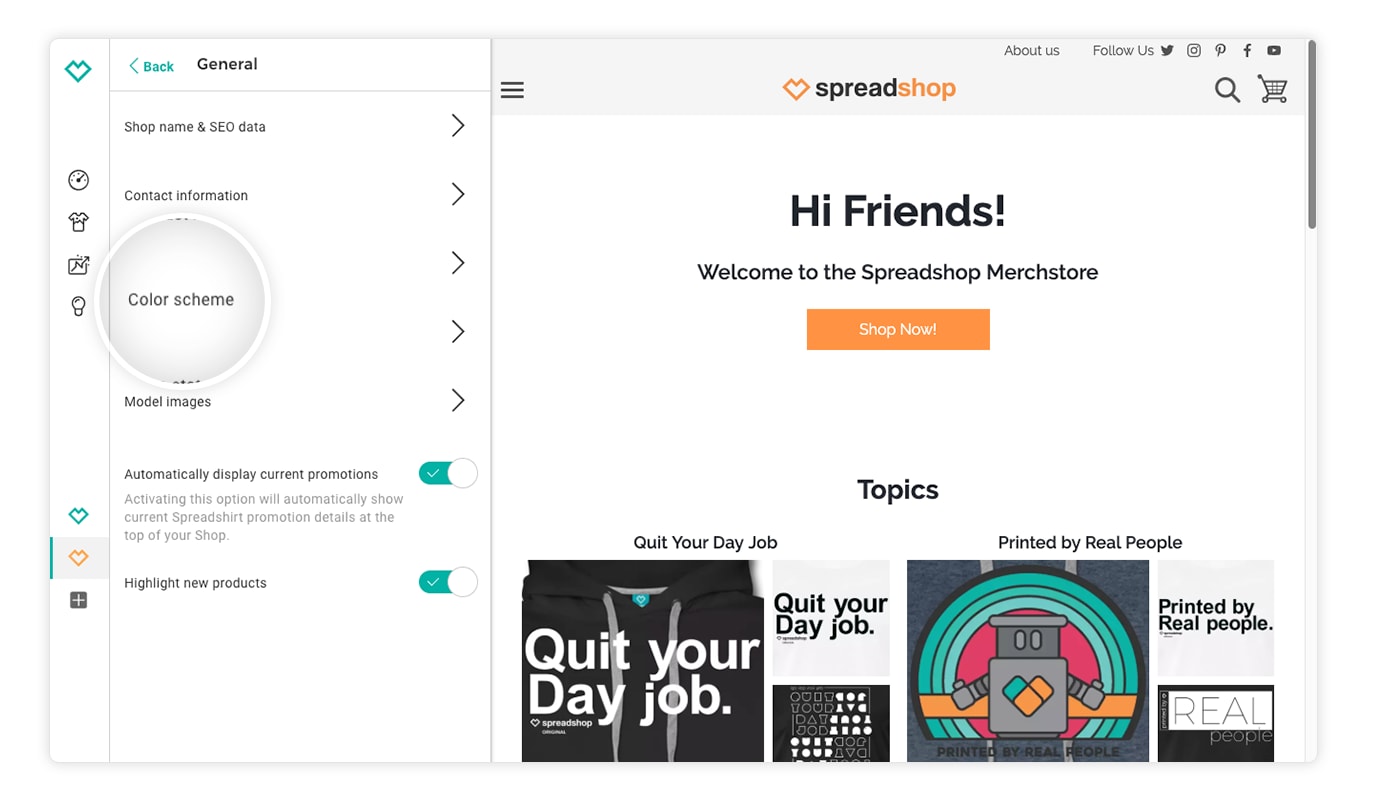
Mit dem Update des Checkout-Bereichs wird Dein Warenkorb ab sofort automatisch individualisiert und übernimmt das Design und Farbschema Deines Shops. Diese Einstellungen kannst Du jederzeit unter Allgemein > Farbschema anpassen.
Außerdem wird Dein Logo aus Deinem Shop-Header im Checkout angezeigt. Falls Du also noch kein Shop-Logo hast, ist jetzt der richtige Zeitpunkt eins hochzuladen: Seiten-Optionen > Header > Logo. Zusätzlich wird der neue Checkout Dein Shop-Impressum übernehmen und damit alle Zusatzangaben, die Du in den Einstellungen unter Allgemein > Impressum vorgenommen. Neugierig geworden? Dann leg sogleich einen Artikel in Deinen Warenkorb und checke Deinen neuen Checkout.

Das aufwändige Anpassen der Checkout-Einstellungen via HTML und CSS ist damit passé. Dementsprechend haben wir den Menüpunkt aus den erweiterten Einstellungen entfernt. Sollte Dein Farbschema allerdings nicht den gängigen Accessibility-Standards entsprechen, setzen wir für den Checkout automatisch ein Farbschema, das die Bedingungen erfüllt. Ob Deine gewählten Farben genügend Kontrast haben und zueinander passen, kannst Du ganz leicht selbst testen.
Mit dem neuen Checkout haben wir Deine Shop-Marke noch ein Stück weit mehr in den Vordergrund gerückt. Bist Du zufrieden? Was wünscht Du Dir außerdem? Lass es uns in den Kommentaren wissen.




4 Kommentare Schreibe einen Kommentar