Hi @Lena_Spreadshop - please could you help me with a Teaser image size issue I have on shop ID’s
100548320 & 100942047
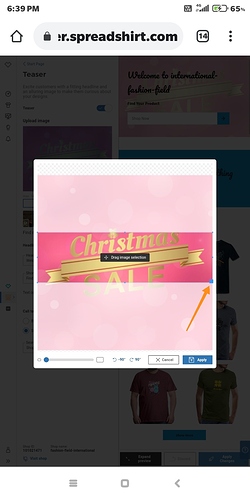
I have uploaded a Teaser image of 1400x400 px but the sides of image gets cropped.
I’ve tried uploading images of different ratios and every time the images are cropped - I think it’s by the Spreadshop Theme (as opposed to my own Wordpress Theme) that I am using. I’m keen to keep this theme as it provides the layout options that I want the most.
Could you perhaps take a look for me and see if any custom CSS might solve the problem and prevent the Taser image from being cropped or perhaps advise the best dimensions for me to use for the header image so that the entire image is displayed?
Many thanks in advance.
Regards
Andrew