Hi Leute,
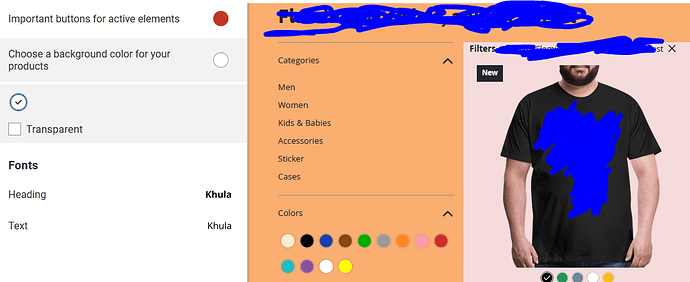
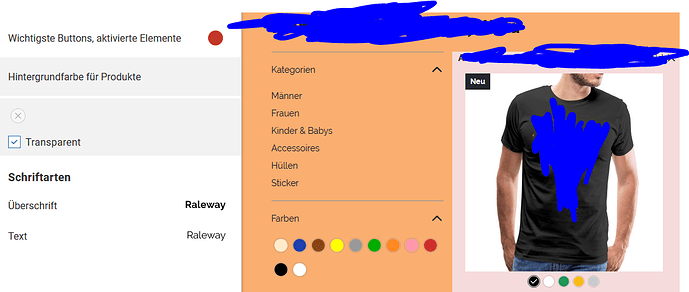
kann mir bitte jemand erklären, wie ich die Hintergrundfarben von meinem Shop ändern kann. Bisher habe ich es nur geschafft, die seitlichen Hintergrundfarben zu ändern über CSS. Beim footer, header und beim Mittelteil habe ich es bisher nicht schaffen können. Der shopp Geektown, hat z. B. die Farben geändert, ohne die Website irgendwo einzubetten. ( also quasi: Wie kann man alle Hintergrundfarben des Shops ändern?)
-
Kann man es vielleicht über die CSS Einstellungen so einrichten, das die Leiste mit der Produktauswahl auf einem Desktop PC über den gesamten Bildschirm verteilt ist, und nicht nur zentral? Entsprechend auch die anderen Elemente der Seiten. Sodass die beiden freien breiten leisten links und rechts verschwinden. Oder kann man diese beiden freien Leisten mit Bildern bestücken?
-
Kann man Bilder in den unteren Bereich seiner Seite über die CSS einstellungen einfügen? Wenn ja, muss der PC oder der Sever auf dem sich das Bild befindet ständig online sein, damit das Bild auch angezeigt wird?
-
Kann man eine automatische Übersetzung für den Footer und den header einrichten, sodass für england sky steht und für deutschland himmel? Vielleicht über die Google Übersetzer Seite?